こんにちは、アポロです。
WordPressのブログはアクセス増加に伴って表示スピードが遅くなりますよね。
トレンドアフィリエイトの場合は一気にドカンとアクセスが増えたときにサーバーがパンクしてブログが表示されなくなってしまうこともあります。
また表示スピードの遅いブログはSEO的にマイナス評価となります。
そんな時にキャッシュ系プラグインで最も活用できるのがW3 Total Cacheです。
このプラグインを導入してからは、サクサク表示されるようになり、アドセンスのクリック率も上昇しました。
SEO対策にも効果的でなかなか表示されない記事より、すぐに表示される記事の方が読んでくれますよね。
読者のイライラが解消されて、戻るボタンを押されません。
では、インストールの方法から使い方で注意するポイント、削除(アンインストール)の方法まで解説します。
目次
W3 Total Cacheをインストール
環境によっては不具合が発生する可能性があります。
インストール前にバックアップは必ず行って下さい。
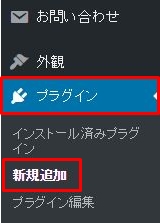
プラグインを選択し『新規追加』をクリックします。

検索窓に『W3 Total Cache』と入力し、Enterキーを押します。

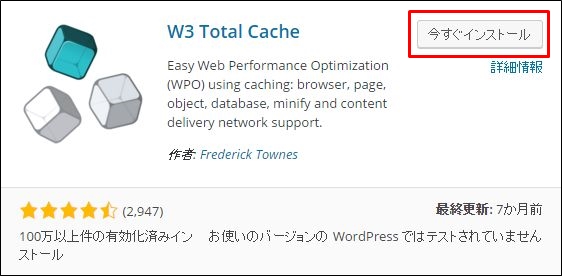
『いますぐインストール』をクリックします。

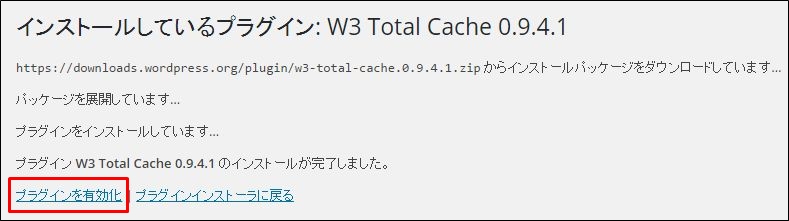
『プラグインを有効化』をクリックします。これでインストールは完了しました。

W3 Total Cacheの設定
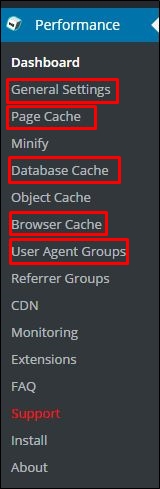
ダッシュボートに『Performance』という項目が追加されています。その下にずらっと長い英語の項目が追加されましたが、赤い四角で囲った所のみ設定していきます。

全体の設定:General Settings
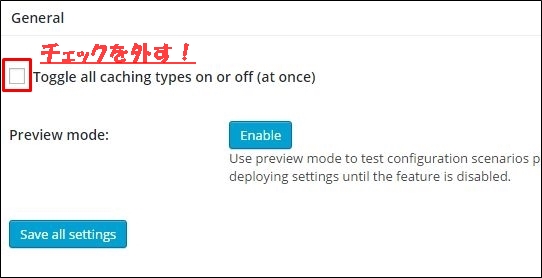
『General』の Toggle all caching types on or offという項目がありますが、チェックを外します。
チェックを入れたままだとW3 Total Cache作成者のおすすめ設定に自動的にされてしまいます。

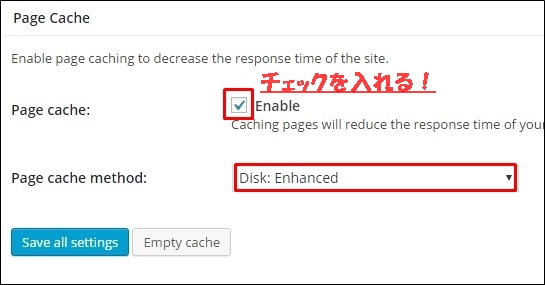
次に『Page cache』は『Enable』にチェックを入れます。
ブログの高速化に欠かせないポイントです。
Page cache methodはデフォルトのDisk: EnhancedでOK。

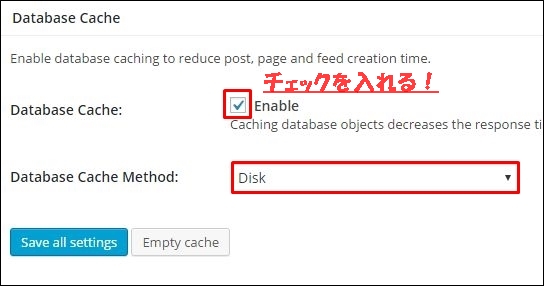
次の『Database Cache』も同様に『Enable』にチェックを入れます。
WordPressの管理画面のスピードや記事を投稿する際に高速化する設定です。
Database Cache MethodはデフォルトのDiskでOK。

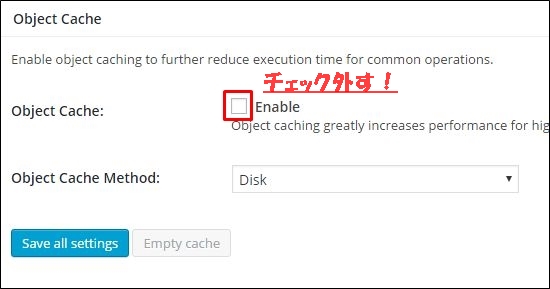
次の『Object Cache』はチェックを外します。

他のブログでチェックを付けるように紹介されている記事が多いですが、Object Cacheを有効にしていると、レスポンシブデザインを採用しているテンプレートはスマホでブログを見た場合、PC用のレイアウトが表示されてしまう不具合が発生します。これではアドセンスのクリック率が著しく低下してしまいます。
そのためObject Cacheは使用しないことを推奨します。
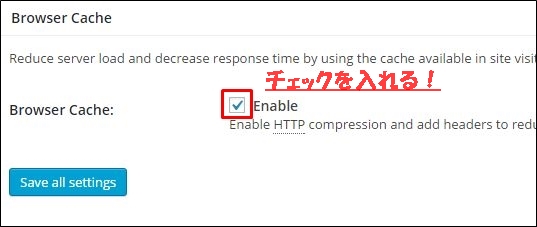
『Browser Cache』はサーバーへと負担を軽減してくれる設定ですので、Enableにチェックを入れます。

Page Cacheの詳細設定
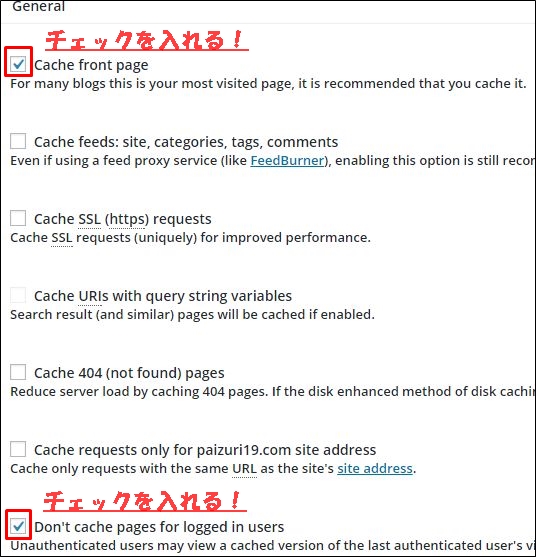
『General』は下記のように2カ所チェックを入れます。

Cache front pageを有効にするとブログのトップページキャッシュして高速化してくれます。
Don’t cache pages for logged in usersは有効にしておかないと既に公開した記事を編集している時に、ブログの訪問者に編集中の記事を見られてしまう可能性があります。
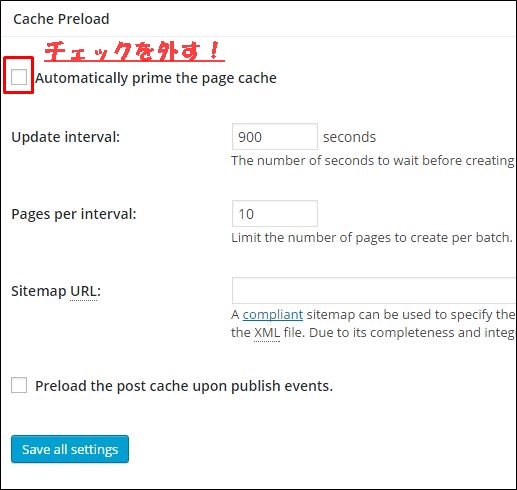
『Cache preload』はAutomatically prime the page cacheのチェックを外します。
前もってページのキャッシュを作成する機能ですが、1時間に1回は自動的に更新されるのでサーバーの負担となります。

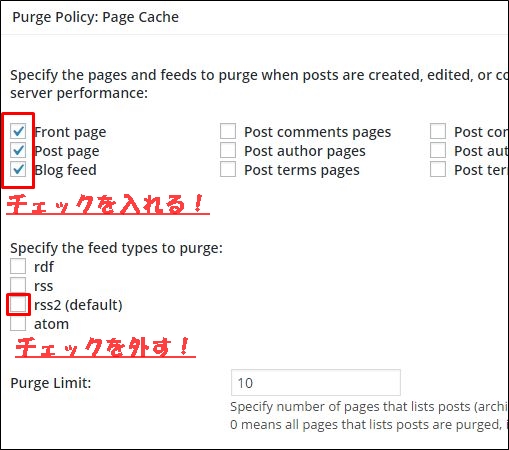
『Purge Policy』は以下のような設定を行ってください。
この設定を行わないと記事を新しく更新してもブログに反映されないことが起こります。

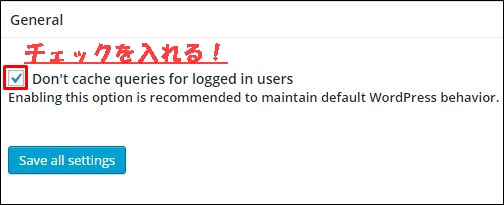
Database Cacheの詳細設定
管理画面にログインしているときにはデータベースのキャッシュを行わないようにする設定です。
必ずチェックを入れましょう。

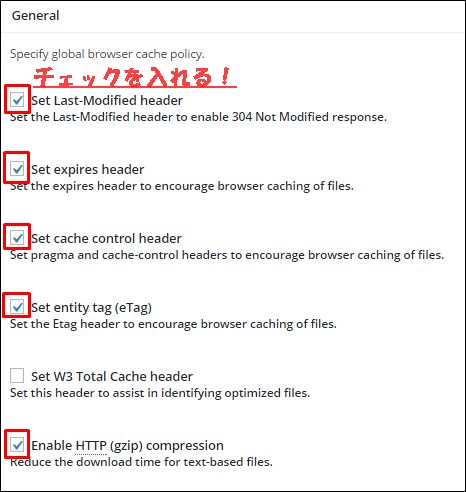
Browzer Cacheの詳細設定
この設定はブログ訪問者が再度アクセスしてきた時、ブラウザに以前ダウンロードしたキャッシュファイルを読み込ませることで、アクセスの高速化をはかるものです。
体感的にもスピードアップを感じることが出来ます。
最後に『Save All Settings』ボタンを押して完了です。
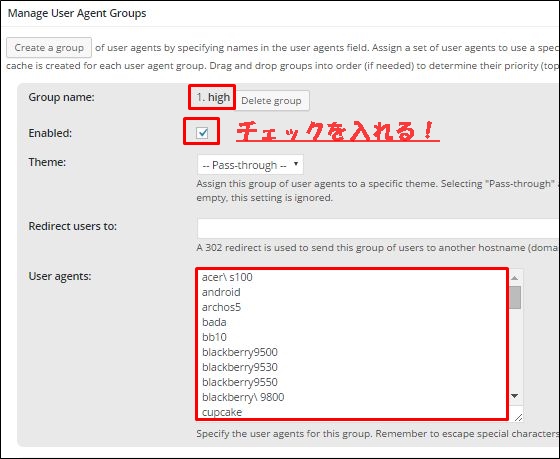
User Agent Groupsの設定
レスポンシブデザインを採用しているテンプレートはスマホでパソコンの画面が表示されてしまうことがあります。
それを防ぐためにスマホとパソコンで別々のキャッシュが生成されるように設定を行います。
『Group name』が『high』になっている項目で、『Enable』をチェックします。
『User agents』はデフォルトのままでOK。

これで全ての設定が完了しました。
体感的にもかなりのスピードアップを感じることが出来るようになっているかと思います。
環境によっては逆に重くなり、スピード悪化した場合はプラグインを削除する必要があります。
そのまま停止して削除すると画面が真っ白になるので注意してください。
最後にW3 Total Cacheの削除方法を解説します。
W3 Total Cacheの削除方法
1.W3 Total Cacheを有効化します。
2.General Settingsの『Enable』のチェックを全て外します。
・Page Cache
・Minify
・Database Cache
・Object Cache
・Browser Cache
・CDN
・Reverse Proxy
・Monitoring
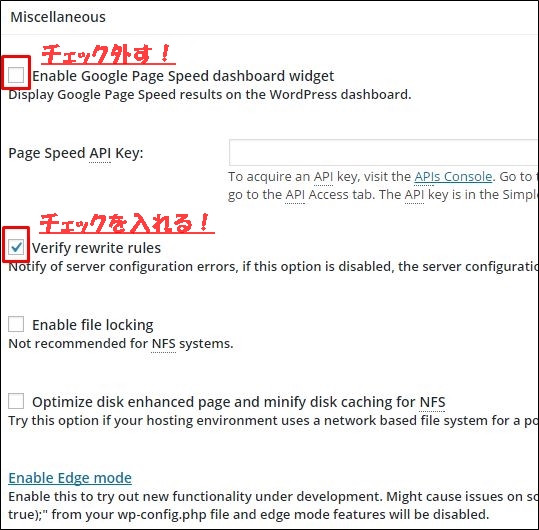
3.『Miscellaneous Settings』のチェックを全て外します。
4.W3 Total Cacheを停止して削除します。
この工程で削除すれば、問題なく削除出来ました。
ファイルの
/wp-content/plugins/w3-total-cache/
がデーターベース内に残っていますが、FTPで削除出来ます。
僕は削除していませんが、不具合には繋がっていません。
まとめ
W3 Total Cacheは環境によっては不具合も多く報告されており、キャッシュ系のプラグインを使えない場合はレンタルサーバーのグレードアップで対応する方が良さそうです。
エックスサーバーでは問題なく使えています。SEOに効果があり、導入すれば間違いなく表示スピードが速くなります。
是非導入して早さを体感してみてくださいね!