アポロです。
Master Post Advertはトレンドアフィリエイトでアドセンス広告を記事の途中に貼りたい時に非常に便利なプラグインです。
指定したmoreタグの位置に自動的にアドセンス広告が表示されるようになるのでアドセンスの規約(スマホ画面でファーストビューにアドセンス広告を表示)をクリアした位置に広告を表示させることが出来ます。
記事上部はクリック率が高いので必ず導入しておきましょう。
アドセンスの規約について詳しくはこちらの記事に書いています。
⇒Googleアドセンス規約違反と停止を防ぐ対策まとめ
ここではMaster Post Advertの設定方法と広告が表示されない時の対処法について解説していきます。
目次
moreタグとは?
moreタグはブログのトップページを表示した時にテンプレートによっては記事本文が全て表示されてしまう所、moreタグを挿入すれば
『続きはこちら』とクリックしないと記事本文をすべて見ることができないように出来ます。
moreタグの前に記事を読んでみたいと思ってもらる導入部分を書き、『続きはこちら』をクリックされてすぐに表示されたアドセンス広告が目に留まりクリックされる可能性が上がるというわけです。
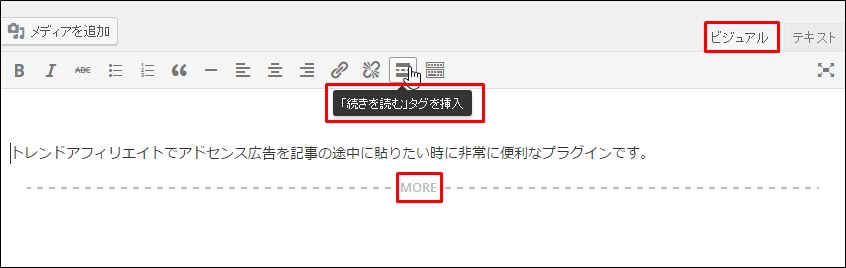
ビジュアルモードの『続きを読むタグを挿入』でmoreタグにアドセンス広告を設置出来ます。

では実際にインストールの方法から見ていきましょう。
Master Post Advertのインストール方法
ダッシュボードからプラグインにカーソル持ってきて新規追加をクリックし、検索窓に『Master Post Advert』と入力してエンターキーを押します。

『今すぐインストール』をクリックして有効化させます。

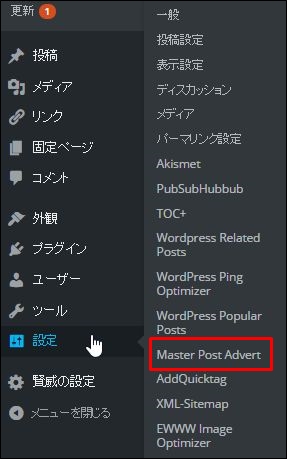
ダッシュボードの設定に『Master Post Advert』が追加されているのでここから設定を行っていきます。
Master Post Advertの設定方法

一つ一つの項目について解説していきますね。
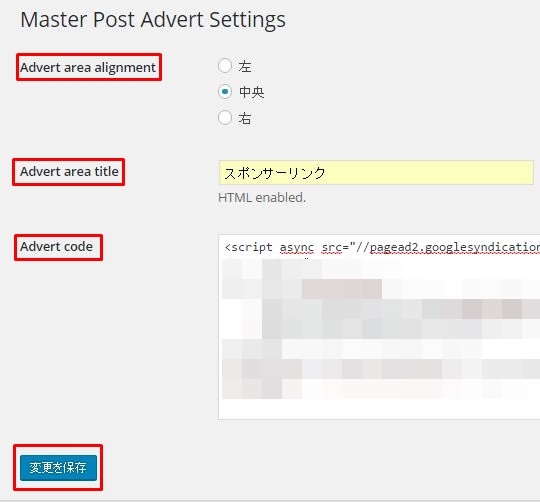
Advert area alignment
アドセンス広告の位置を選択できます。中央にあった方がクリック率が良いので『中央』を選択しましょう。
Advert area title
アドセンス広告のタイトルを付ける項目です。
Googleの規約には『スポンサーリンク』か『広告』のみが認めたれた表記です。
誤った表記の『スポンサードリンク』でも問題ないとは思います。
僕自身この表記でアドセンスの審査に合格しています。
それでも今後Googleがどういった判断をするのかわからない為規約を守った表記『スポンサーリンク』としておきましょう。
Advert code
Googleアドセンスの広告コードを貼り付けします。
最後に『変更を保存』をクリックし設定完了です。
アドセンス広告が表示されない時は?
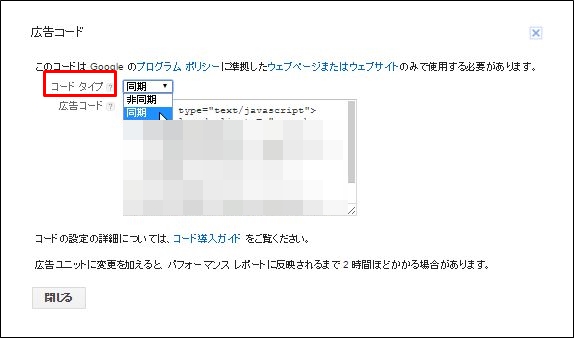
これは設定で問題があったのではなく、アドセンスの広告コード取得時にコードタイプを『同期』にしておかなければ表示されないのです。

デフォルトの状態だと『非同期』になっているかと思いますので、必ず『同期』にしましょう。
これで問題なく表示されます。
レスポンシブ広告を表示させる場合は?
またもう一点注意しなければならない点はレスポンシブ広告をMaster Post Advertで使用すると上手く表示されない不具合が発生します。
現在のMaster Post Advertのバージョンは 1.0.2ですが、一つ前のバージョン 1.0.1を使用することで回避出来ます。
≪Master Post Advert≫
https://ja.wordpress.org/plugins/master-post-advert/
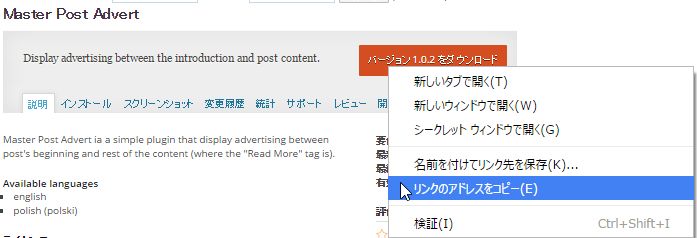
上記のダウンロードサイトに行き、Googleクロームの場合はバージョン1.0.2をダウンロードにカーソル合わせて右クリックするとリンクのアドレスをコピー出来ます。

コピーしたアドレスを検索窓に貼り付けます。
以下のように変更すれば以前のバージョンをダウンロードすることが可能です。
(HTTPを省略)downloads.wordpress.org/plugin/master-post-advert.1.0.2.zip
(HTTPを省略)downloads.wordpress.org/plugin/master-post-advert.1.0.1.zip
後はプラグインのアップロードからファイルを選択してインストールしてください。
便利なプラグインを使用して作業効率化を図り、クリック率の上昇を目指しましょう!